
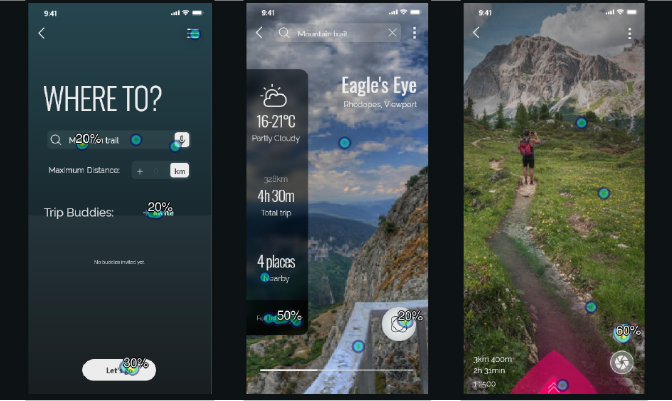
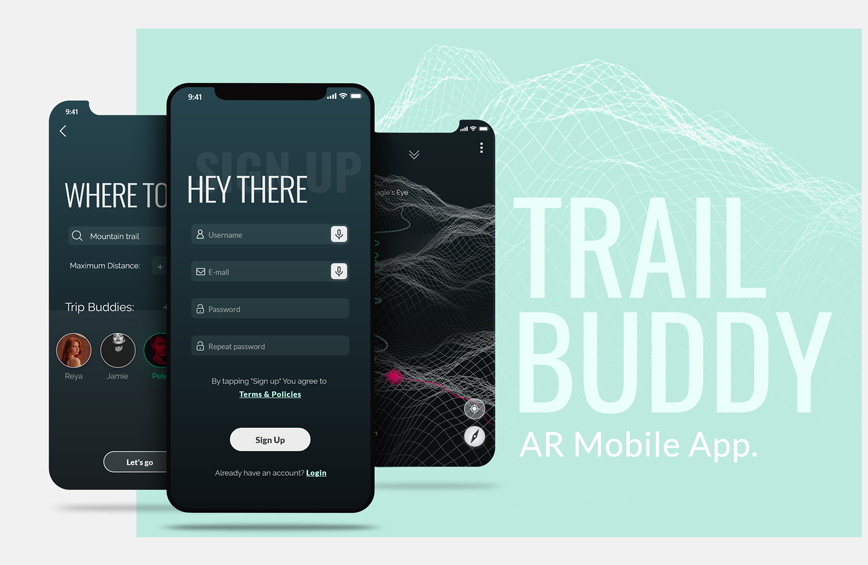
Hiking & navigation app, providing users with trail maps and all the information needed for a safe trip.
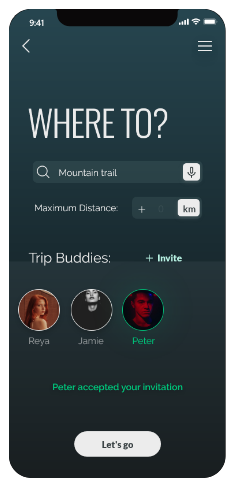
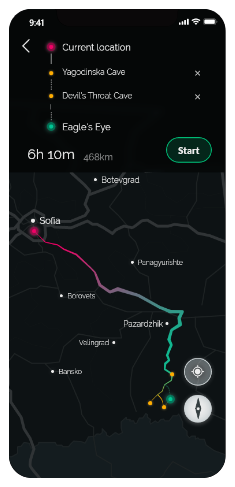
Users can set (or not) destination preferences and see suggestions for a trip, with essential trip info.
Everybody can choose up to 3 places, and the app will highlight the most liked one.
Offline maps areautomatically downloaded to use if there's no signal. Users can see eash other on the map and be sure nobody gets lost along the way.
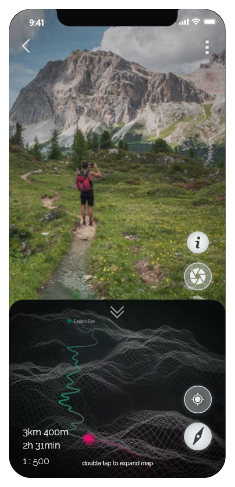
At the end of the trip users get infographic where everybody gets a "pseudonym" such as "fast climber", "the explorer", "sleepy buddy", etc. based on their GPS tracking data during the trip. Users can also take photos with AR graphics of the landmarks around.
I made an online questionnaire with advanced and fan hikers, to determine the must have features and examine different users approaches to hiking.
After clearing out all the features, I did a research on mountain navigation apps to see if and how they meet the needs users stated in the questionnaire and other features I added later.
1. open the app and login.
2. type desired destinations.
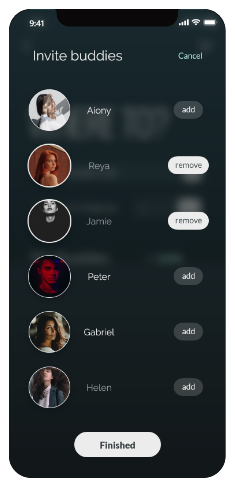
3. invite friends.
4. see results & pick one;
5. see full info.
6. add places nearby.
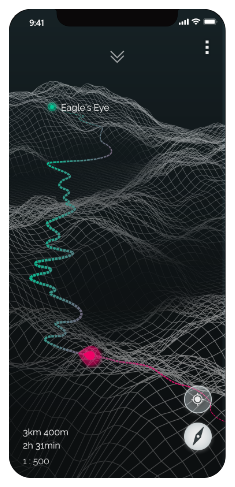
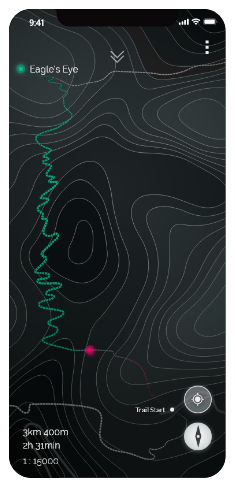
7. use navigation to get to the trail starting point.
8. use AR navigation to get to
the place(s) you choose.
9. inform yourself about surroundings.
The final step, before starting to build the UI is to develop a consistent component library. I use Brad Frost's atomic design methodology and like to add some CSS properties where I feel it's needed, to ease the development process.






I made first click testing to validate some of the main app functionalities, where the users would have a specific goal in mind. Here are the tasks and results:
You are using a trip app.Invite friends to your trip.
See more info about this place.
You can see what's around by added reality. Turn it on.